Whether MNCs or Startups, many companies use Angular.JS or Node.JS to develop web applications as these are among the best JavaScript frameworks used for web applications.
According to Statista, Node.JS and Angular.JS are the best frameworks used by developers, with 51.4% and 25.1%, respectively.
Both these frameworks have unique features and advantages, which makes them preferred over the other frameworks.
Many enterprises use these frameworks without even understanding their uniqueness and the type of projects they are suited or made, which is why, today, I will compare some of the best features and advantages of these two frameworks.
So, let’s dive into and learn various things about Angular.JS vs Node.JS without any further delay.
Angular.JS
AngularJS is a fundamental framework for robust web apps. It makes you use HTML as your template language and allows you to spread HTML’s syntax to clearly and succinctly express your application’s components.
Source: Google
AngularJS’s dependency injection & data binding eliminate much of the code you would otherwise have to write. And it all happens within the browser, making it a perfect partner with any server technology.
AngularJS is what HTML would have been having it been designed for applications. HTML is a great declarative language for static documents. It does not contain much in creating applications.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Let’s discuss some main features of Angular.JS and its advantages:
Data Binding
Data binding is probably the most impressive and helpful feature of AngularJS. It will save you from writing a considerable amount of repetitive code.
A typical web application can contain up to 80% of its codebase, dedicated to traversing, manipulating, and listening to the DOM. Data binding makes this code escape so you can concentrate more on your application. Think of your Model as the only source of truth for your application. Your model is where you go to read or update anything in your application.
Data binding directives provide a projection of your Model to the application’s view. This projection is perfect and occurs without any effort on your part.
HTML UI
Another great feature of AngularJS is the fact that it uses the HTML language to build UI. The HTML language is a general and declarative language with concise tags that are easy to understand.
This leads to a more systematic and straightforward UI. JavaScript interfaces are usually more challenging to organize and develop. If you’re looking for a solution that’s fast, easy, and simple to use at a moment’s notice, then this could be it.
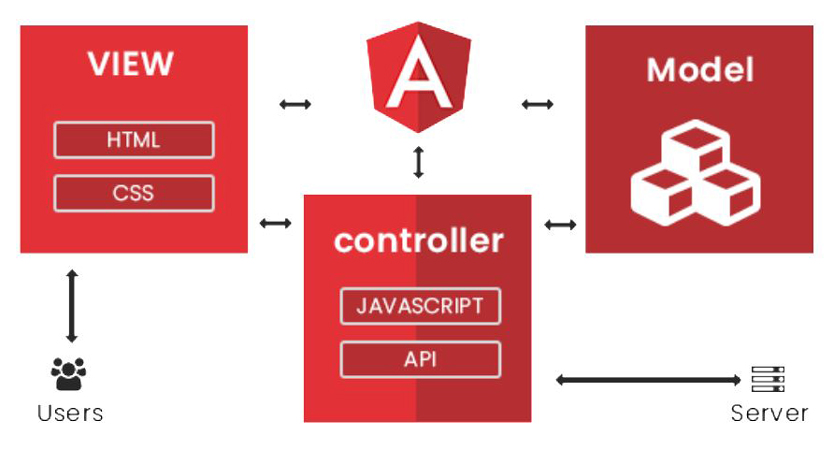
Model View Controller (MVC)
MVC is a software design pattern for developing web applications. It is made up of:
Source: Google
Model: It is the first level that is responsible for maintaining the data. Model is quite similar to primitive data types like strings, booleans, numbers, or objects. It is also considered the simplest script without sorter methods.
View: It is responsible for showing data to the users and presented in a particular format triggered by the controller’s action.
Controller: It is understood from its name only that it controls the interaction between the View and the Model. It answers the user input and interacts with the data model objects. The controller receives the input, validates it, and then conducts the operations.
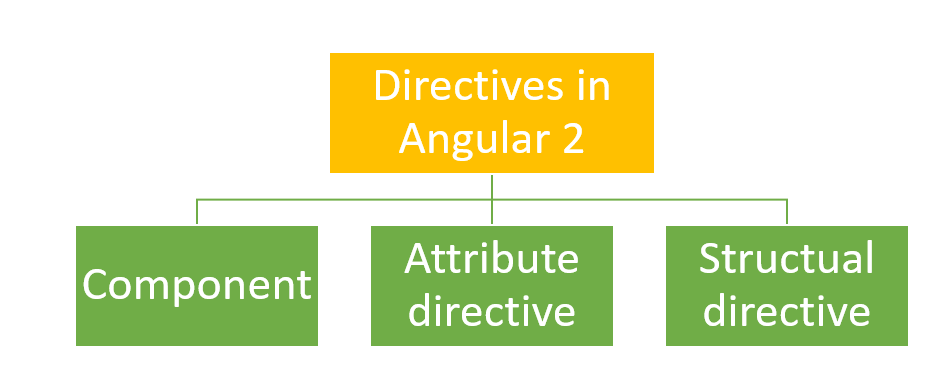
Directives
Directives allow angular to provide additional functionality with the HTML language. Directives can also be used to “decorate” components with behavior and manipulate DOM attributes in interesting ways. The controller does not need to control the DOM directly, as this must be done through directives.
Source: Google
Directives are a separate part of the set of elements that can be used anywhere other than a web application. The directives provide developers with the element-rich HTML they need to strengthen their online presence.
If you are looking to make a web application, you can hire angular development company.
Testing
Reliability and performance are an essential part that makes sure that a site should work as it is required to do. Before AngularJS, testing would have to be performed by building an individual test page and using that page to examine the behavior of each element.
Angular had made the testing process a lot simpler as before; it was a very frustrating and time-consuming process. The application simply uses dependency injection to join the application. This helps everything work as it should while managing the control very efficiently.
All the drivers available within AngularJS unit testing installations rely on dependency injection, which means that you can tweak certain aspects to determine the preferred settings for data or an application.
All these features listed above are very important for developing a web application and making the application featured with all possible features. And now, let’s check out some advantages of using Angular.JS over node.js and the rest of the JavaScript frameworks and find the reasons why Angular.js is preferred?
Advantages of Angular.JS
- It provides the ability to build Single Page Applications in an evident and maintainable way.
- AngularJS uses dependency injection and makes use of separation of concerns.
- AngularJS provides reusable components.
- With AngularJS, the developers can achieve more functionality with shortcodes.
- In AngularJS, views are pure HTML pages, and controllers written in JavaScript do the business processing.
Node.JS
Node.js is a free and open-source server environment that runs on various platforms(Windows, Linux, Unix, Mac, OS X, etc.). Node.js uses JavaScript on the server.
Source: Google
Node.js is preferred because of its rich library of several JavaScript modules that helps in simplifying web development to a greater extent. Many companies hire Node.js developers for running a web application as it possesses many features.
Read More: Vue.js Is Good, But Is It Better Than Angular Or React?
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Let’s get started with the features of Node.js:
Multi-Threaded
One of the most common complaints from people who don’t understand node JS is that it is single-threaded, and if you have a core CPU, it will only run on one core. Nothing could be further from the truth, and it is another case of “fake news.” Along with their non-blocking architecture, multi-threaded applications are also highly efficient.

Node.js is non-blocking, which means that all functions (callbacks) are delegated to the event loop and are (or can be) executed by different threads. The Node.js runtime handles that. Node.js supports forking multiple processes (running on other cores).
It is essential to know that the state is not shared between the master process and the fork. We can pass messages to the forked process (which is a different script) and to the master process of the forked process with the send function.
Object-Oriented
One big complaint against NodeJS was its JavaScript heritage, which often involved many procedural codes. Frameworks like CoffeeScript and TypeScript solved these problems but were a snap for those who were seriously concerned with encoding standards.
With the release and general adoption of ES6, classes are integrated into the framework, and the code looks syntactically similar to C #, Java, and SWIFT.
Synchronous Code Execution
Non-blocking code execution is conceptually more complicated than code that runs in a straight line because we have blocks of code spinning around waiting for asynchronous events to return. While those blocks are waiting to execute, maybe some of our variables have changed value.
For example, for our code that gets 50 pieces of data, the index counter will count from 1 to 50. In straight-line coding, the counter would be at 1 when the first data returns and 10 when the Tenth data returns.
Faster Code Execution
Before working with any framework, the question arises: Is Node.js have the execution speed better than the rest?
In web services, execution speed consists of everything necessary to process requests and respond to the client. The time spent processing the request starts from the opening connection and ends when the client receives the response.
Many companies choose to hire Node.js developers to create web and application development from the reputed Node.js development company as it offers several features.
Source: Google
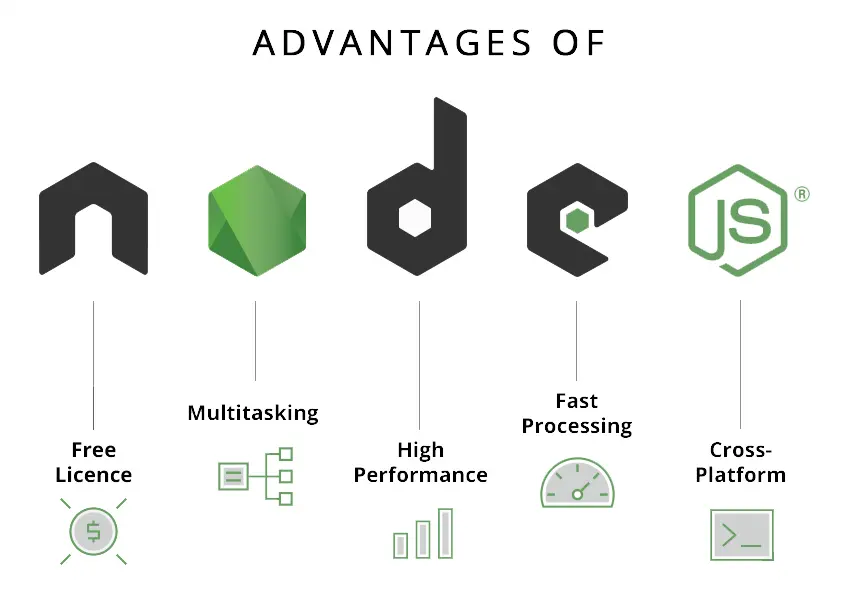
Let us look at few advantages of Node.js and find out the reason why it’s the first choice of many companies?
- Robust technology stack
- Fast processing model
- Scalable technology for microservices
- Rich Ecosystem
Comparison between AngularJS and Node.js
Both Angular.JS and Node.js are the best JavaScript frameworks, and it entirely depends upon your project which one would be preferable.
- AngularJS is preferred when it comes to creating a single-page client-side web application whereas Node.js is useful for building fast and scalable server-side networking applications.
- Angular is an open-source web application development framework developed by google whereas node.js is a run-time environment for applications written in JavaScript language.
- Angular is highly recommended for highly active and interactive web applications whereas node.js is useful for developing small-size projects.
- AngularJS is itself a framework while Node.js has its frameworks like Sails.js, Express.js, and Partial.js.
Depending upon the type of web or application development you want to develop by hiring dedicated development team, these points listed above can help you in choosing the best framework for your company, and to do unique web or application development, you can also hire angularjs developers or hire nodejs developers
Conclusion
Both these frameworks are potent and responsible for giving robust web and application development. Node.js is mainly used to build server-side applications, whereas AngularJS is suited for developing single-page client-side web applications.
These two frameworks are advanced, high-performing, and widely used worldwide. So one should choose a good website development company according to the project need. You can hire node.js developers or hire angular developers from a reputed company like ValueCoders that has already launched more than 4200 projects and won many awards.