In this modern era, most Startups, SMEs, and large enterprises prefer to use a high functionality framework to build robust web applications in a less time frame. Angularjs tools
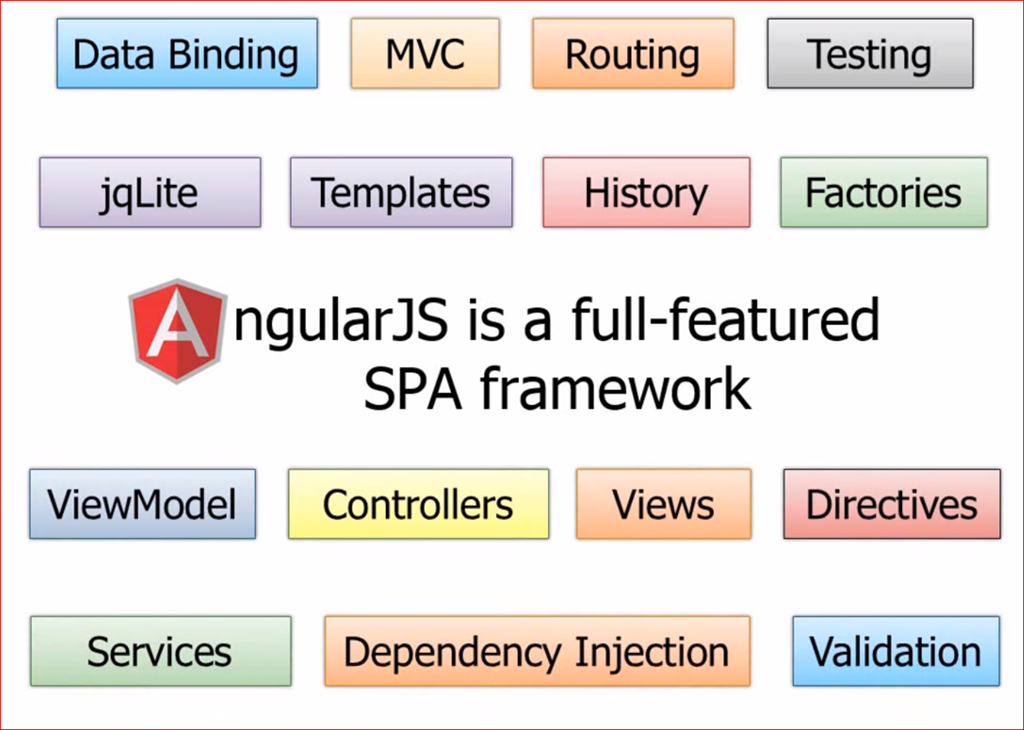
AngularJS is one of the most preferred frameworks for web developers who aspire to design a web app in a dynamic manner. It permits you to use HTML as a template language and spread HTML’s syntax to clearly expose application components.
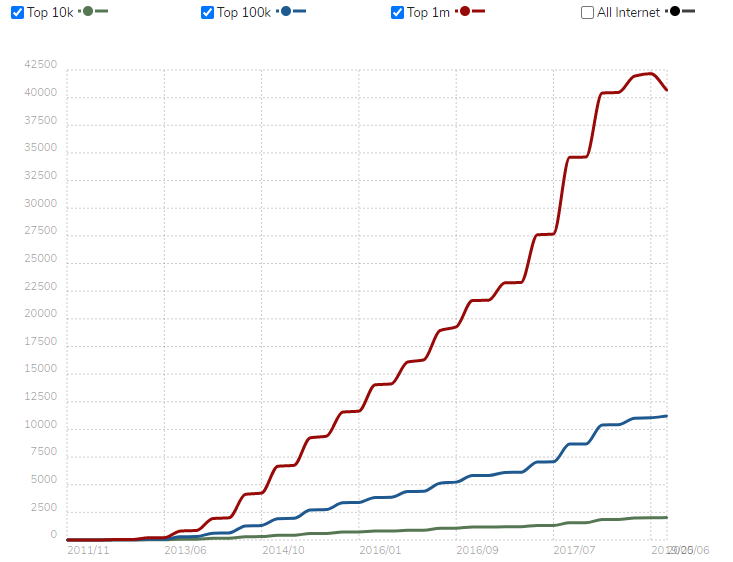
ANGULARJS UTILIZED BY 816,638 LIVE WEBSITES. ADDITIONALLY, 2,864,646 WEBSITES USED THIS FRAMEWORK HISTORICALLY.
The Best Angular JS Development Tools
To ease the burden of developing the web app, here are 20 latest with AngularJS application development tools for testing, front-end development, IDE editor, text editor, Angular online editor, elite libraries, modules, extensions, code generator, Grid tools, to name a few.
1. Karma Angular Online Editor
It is one of the favorite testing frameworks for AngularJS development. It provides the perfect testing environment, allowing you to test the app on real browsers and real devices such as phones and tablets. Karma is used for multiple testing like unit testing, E2E testing, and midway testing.
Karma’s Features
- Test On Real Devices
- Remote Control
- Testing Framework Agnostic
- Open Source
- Easy Debugging
- Continuous Integration
186 organizations use Karma, including Accenture, Typeform, and GitLab.
2. PROTRACTOR Angular Online editor
It is an end-to-end test framework. This Angular.js program is built on top of WebDriver JS. Its role in Angular development tools is running tests in a real browser, interacting with the app as any normal user would. Google built Protractor.
Also Read: Angular vs Node.JS
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Protractor’s Features
- Test Like A User
- For Angular Apps
- Automatic Waiting
Stackshare stated 47 organizations using Protractor, which includes IWB, Gartner, and many more.
3. JASMINE
This behavior-driven testing framework. It does not rely on browsers, DOM, or any JavaScript framework. It is thus ideally suited for any Angularjs application development projects or anywhere else where JavaScript runs. Jasmine automatically monitors and recognizes JavaScript classes and frameworks.
Jasmine Features
- Open-source
- Used for TDD
- SpyOn to fake calls
213 corporations use Jasmine, including Typeform, Accenture, and Walmart.
Also Read: KEY QUESTIONS TO ASK WHILE YOU HIRE ANGULAR JS DEVELOPER
4. Webstorm
It comes with a smart Angular online editor providing great support for JavaScript, Node.js, HTML, and CSS and also for all their modern successors. It works with all the modern Angularjs application development technologies, and developers prefer it for the same.
Webstorm Features
- Intelligent IDE
- Easy JS debugging
- Git support
808 companies, including Lyft, Bepro Company, and Accenture using WebStorm.
5. Angular Fire Angularjs tools
With Angular development tools, you can easily create a backend for your Angular app. Its flexible API and 3-way data binding and rapid development capabilities ease development.
Angular Fire Features
- Automatically stores data
- Synchronized real-time binding
- Supported by AngularJS binding for Firebase
6. Mocha.js
It is a feature-rich JavaScript test framework that runs on node.js and the browser and allows asynchronous testing, making it flexible with accuracy in terms of reporting and mapping.
Mocha Features
- JavaScript API for testing
- Asynchronous testing
- Simple Setup
603 companies use Mocha, including Accenture, Coursera, and Asana.
7. Djangular
It is a reusable app providing better app integration with AngularJS application development. With the help of this tool, you can create AngularJS content per app.
Djangular Features
- Offers namespacing AngularJS content
- The flexible framework includes components
Aside from the best Seven AngularJS Development Tools, there are others as well…
Get free consultation and let us know your project idea to turn it into an amazing digital product.
8. Ment.io
This tool introduces mentions and macros widgets with no dependencies on jQuery. You can apply the ment.io directive directly to any element and accepts selectable text inputs.
9. Angular Kickstart
This tool speeds up your AngularJS development and comes with a scalable build system that makes the development process a cakewalk.
10. SublimeText
It is the best text code editor. Angular online editor for developers and makes coding as easy as you can think of. Developers prefer to use this more than others.
11. jsfiddle
This is an Angular online editor that offers simplified coding options for developers. You can try coding JavaScript, HTML, CSS, and Angular all on one screen. These Angular development tools are very fast to load and very light compared to the other Angular online editors.
12. Generator Angular
With the help of this tool, you would be able to quickly set up a project with sensible defaults. It generates all the boilerplate that you need to get started with your app project.
13. NG-Inspector
This browser extension for Chrome and Safari will add an inspector pane, which helps you develop, debugging, and understand your AngularJS application development. It easily identifies and displays each scope using Controllers and Directives.
14. Angular Seed
This is an application skeleton for your typical AngularJS web app. This tool can quickly apply Bootstrap to Angular app projects, and along with this, it also offers a dev environment for these projects.
Also See: How ValueCoders Developed An E-Commerce Trading Website Application Using Angular?
15. Code Orchestra
This front-end development tool/ Angular online editor allows you to write code live-style. When you modify the code and save it, they are automatically implemented in the working application using a special protocol.
16. Videogular
It is an HTML5-based video player for AngularJS application development, and it allows you to include videos and other multimedia elements in your app with ease.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
17. Angular GetText
Developers term this as the super simple translation support for AngularJS. You can simply type the text in English and mark them for translation, and the tool executes the rest.
Also Read: Frontend Developer Vs. Backend Developer: Who Is Best For Your Business?
18. Angular Deckgrid
This is a lightweight grid for AngularJS application development, where your directive doesn’t depend on their visual representation. It uses a CSS file for all the visual representations.
19. AngularJS UI
This tool is a collection of UI components and comes with utility directives that help you build Angular applications faster. It uses raw directives such as UI-router, UI-map, and UI-calendar instead of widgets.
20. Mean
It is a simple and perfect boilerplate that AngularJS developers use to create MongoDB, Node.js, Express, and AngularJS apps. It comes with pre-bundled and configured modules such as Mongoose and Passport.
Also Read: TOP 10 ADVANTAGES OF USING AngularJS FOR APP DEVELOPMENT
Wrapping Up
These top Angular.js tools make the web app development task easier and also allow you to develop a wonderful web app for your business.
In order to make use of such tools accurately, it is important to hire Angular JS developers from recognized software outsourcing company like ValueCoders. This will help you build the app faster.
ValueCoders is an experienced web app development company established in 2003. The company has delivered 4500+ projects globally. The developers of this organization are having a minimum of 3+ years of experience.