Startups, SMEs, and large enterprises prefer to use high-functionality frameworks to develop robust web applications in a shorter time frame. Angular and React are popular libraries that allow users to build JS applications, but which one works best for your business? How do you make the right decision when it comes to choosing between them?
Nowadays, two frameworks S are extensively used in web app development; that’s why enterprises are quite confused in selecting the best one. To clear the enterprises’ confusion here, I will cover the “AngularJS vs ReactJS” topic; this will help you find the best among these two.
AngularJS vs. ReactJS: Begin The War By Knowing Both
Let’s begin the AngularJS vs. ReactJS war by knowing the important factors and advantages of Angular js development and React js development. You might be wondering why I am explaining the vital factors of frameworks; this will help you choose the best framework for web app development.
AngularJS

AngularJS is an open-source framework for dynamic web applications maintained by Google and the community. It allows you to utilize HTML as your template language and permits you to spread HTML syntax to expose your application components clearly and succinctly.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
You can hire AngularJS developers from a reputed Custom software development services company to get better solutions.
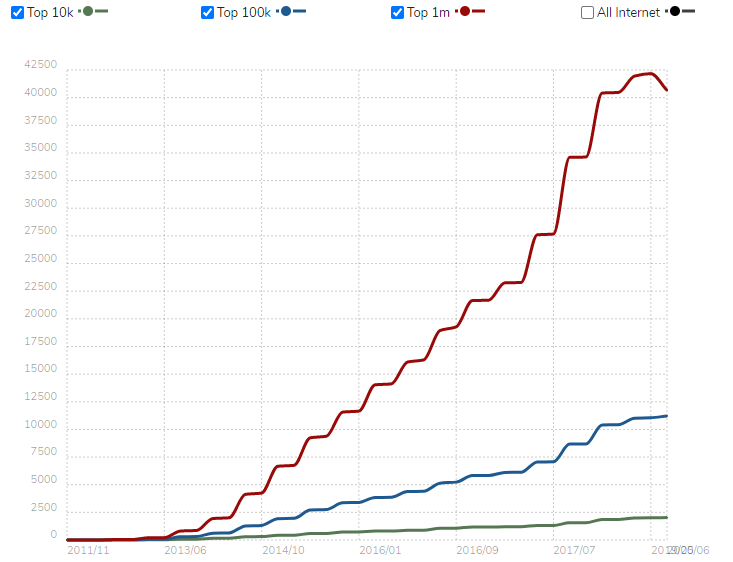
AngularJS is used by 816,638 live websites. Additionally, 2,864,646 websites adopted THIS FRAMEWORK historically.

Advantages Of Using AngularJS
- Angular JS is an open-source web application framework.
- It strongly focuses on model-view-controller (MVC) architecture, which means you will be able to build complex and large web applications more easily than with other frameworks.
- Angular JS is scalable and responsive. In the world of mobile devices, it was designed to adapt its UI according to screen size or resolution. Hence, your website will always look good no matter what device it is.
- The Angular team continues to work hard to add new features and improve older ones. For example, they have created many more great features!
- One of the coolest things about this framework is that it’s been built entirely by Google developers so you know it’s going to be reliable!
- Developers can create SPAs using HTML, CSS, and JavaScript without relying on third-party libraries like jQuery or Angular 1.
- With the help of Angular Js bootstrapping, you’ll also need less boilerplate than ReactJs.
Also Read: Top 15 Front-end Development Tools
Disadvantages Of Using AngularJS
- The Angular framework is great, but it has its share of disadvantages. One of the disadvantages is that -it doesn’t have a perfect documentation system. This can make it difficult to learn how to use Angular and what you can do with it.
- The lack of focus on performance might also be a problem if you’re looking for something that will load quickly and perform well on mobile devices.
- There are many ways to do things in Angular. If you don’t know which way is best, it can be frustrating to figure out which option would work best for your situation.
- You may find more experienced developers who prefer to use something other than Angular because of these disadvantages.
- Some developers feel there isn’t enough structure when using this Javascript framework.
- Angular Js takes time to become proficient in using it properly.
- One thing that adds to Angular Js disadvantages is that some developers find it hard to learn how to use Angular properly.
- React JS works well without any frameworks or libraries. It does not need extra libraries like Angular, making it easier to start with React JS.
- If you’re looking for something easy to learn, one disadvantage of React JS is that it requires knowledge of JavaScript programming language syntax and development methods before using it. Some find this too challenging at first glance.
ReactJS

ReactJS is an open-source JavaScript library maintained by Facebook and a community. It is used for building user interfaces or UI components. React can be utilized as a base in single-page or mobile application development. If you want to build a dynamic web app in less timeframe, then you can Hire React Developer from a top React JS Development Company; this will help you to get reliable solutions.
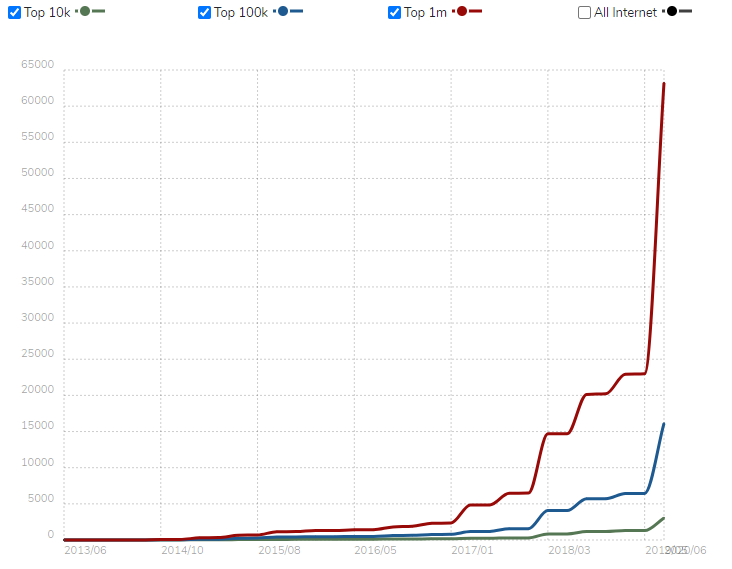
ReactJS is used by 1,485,695 live websites. Additionally, 1,311,295 websites adopted this framework historically.

Advantages of ReactJS
SEO friendly: Where all the JavaScript frameworks are reactive towards SEO, ReactJS does a marvelous job in that. You can run ReactJS on the server and the virtual DOM will be returned and rendered to your browser as a regular web page. You don’t need to apply any other tricks!
JSX: It is an HTML-like syntax that compiles down to JavaScript. For JSX, markup and codes are composed in the same file. This means code completion gives you a helping hand as you type references to your component’s functions and variables.
When comparing AngularJS vs ReactJS, the latter’s string-based templates come with the usual downsides: There is no code coloring in many editors, limited code completion support, and run-time failures. Hence, ReactJS is ahead in this.
Great User Interface: React Native is much more focused on the user interface, unlike AngularJS. It gives your users a highly responsive interface with the help of JavaScript interactions between the Native environment of the device and ReactJS Native. Therefore, this increases the application’s load time and helps to keep it running smoothly without any interruptions.
Highly efficient: React.js creates its own virtual DOM where your components are kept. This approach gives developers high flexibility and amazing performance gains because ReactJS calculates what change is to be made in the virtual DOM in advance and updates the DOM trees accordingly.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
In the React JS development, developers avoid costly DOM operations and do updates efficiently.
ALSO READ: TOP 20 LATEST ANGULAR JS DEVELOPER TOOLS
Disadvantages of using ReactJS
Here are a few cons of using ReactJS
- Integrating React in the popular MVC framework like Rail needs complex configuration.
- This framework would need the users to have in-depth knowledge concerning integrating the user interface into the MVC framework.
AngularJS vs ReactJS: Similarities Between Both JS Frameworks
To find the accurate result of the AngularJS vs ReactJS war, it is essential to recognize the similarities between both frameworks. Let’s view the factors which are the same between Angular and React.
CSS3: You cannot perform serious front-end coding without CSS3. Luckily, both frameworks support CSS3 and give you more opportunities to do better.
HTML5: Like other frameworks, these two also HTML5 is obvious. Though the depth of knowledge required for both frameworks is not the same, they have quite similar applications.
Design Patterns and Object-Oriented principles: Not only in languages, but these two frameworks have their similarities in designs as well. Some parameters such as Pure Functions, Singletons, Immutability, Composability, Inheritance, and many others are core concepts helping you in doing good development in general.
JavaScript: In both cases, JavaScript (ES5 and ES6) is fundamental. As both are from the same language background, hence flexibility and reliability are the same.
Related: 9 TOP JavaScript FRAMEWORKS LIST IN TODAY’S TIME (UPDATED)
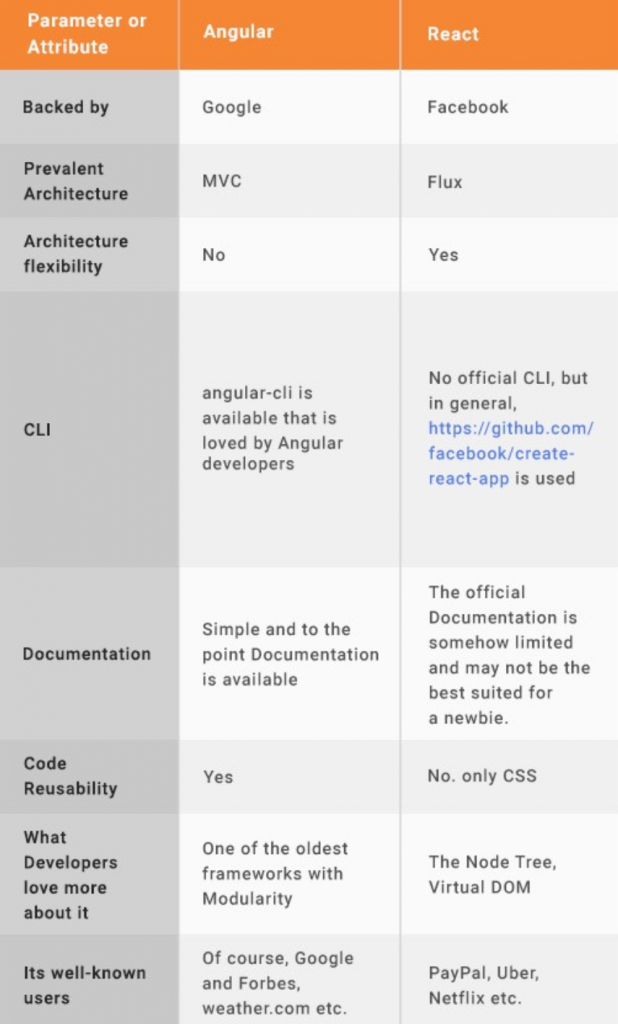
AngularJS vs ReactJS Comparison Table
Let’s view the comparison between AngularJS and ReactJS. By visualizing the comparison between these two frameworks, you will be able to estimate the AngularJS vs ReactJS war result easily.

Which Has More Support In The Community: Angular or React?
Angular and React are both popular front-end frameworks, but which one should you choose for your application? It all comes down to personal preference and what you’re trying to accomplish with your site. If you have a small application and need to get something out quickly, go with Angular.
It’s a great framework for prototyping because it requires less work when developing features. However, if you want more control over how elements look on screen and want to build custom animations without needing to hire Reactjs developers, go with React!
Conclusion of AngularJS vs ReactJS War
If I talk about which framework between AngularJS and ReactJS is better than for me, it will be really hard to answer because both the frameworks in the AngularJS vs ReactJS war are given neck-to-neck performance.
However, ReactJS is SEO friendly, real-time, and compatible with heavy traffic. Whereas, with AngularJS, you will see it offers easy development and testing along with reliability if hire developers from a reliable Angular development company.
Well, if the usage of the best framework for web app development is essential, then similarly selecting dedicated and experienced developers from the best software development company is equally important. This will help you correctly use the framework in web app development.
If you are looking to hire AngularJS developers or ReactJS developers, then you must contact a specialist like ValueCoders (a leading website development company in India). The company has 16+ years of market experience and offers Guaranteed SLAs to its clients. Our developers always try to implement innovative ideas to boost clients’ business growth.
FAQs
Q1. How is React different from Angular?
React is different from Angular in a few key ways. First, React is a react-based front-end framework, whereas AngularJS is an all-around web development platform. Second, React has a smaller community than Angular, meaning that fewer resources may be available should you need help setting up your project or troubleshooting a bug.
However, the React team is very active on social media, so chances are good that someone can help you if needed. Lastly, React provides developers with an easier way to manage states across multiple components without using $q or Promise library directly. This makes it more suitable for larger applications where scalability and ease of use are important considerations.
Q2. Is Angular better than React?
Both Angular and React are JavaScript-based front-end frameworks. They both have their pros & cons that you should consider before making a decision. Angular was created by Google, while Facebook created React. Angular is more popular than React, but the two frameworks have many similarities.
Both are based on templates and components, so they’re easy to learn and use. They also have a lot of features in common, including routing, animations, and data loading.
React is more popular than Angular because it has a smaller development community. This means that there are fewer plugins available for React, which can make it harder to find the right solution for a specific problem. However, this disadvantage can also be exploited by experienced developers who know how to work around limitations.
Overall, Angular is better suited for larger projects with complex requirements, while React is better suited for smaller projects with simpler requirements.
Q3. When to Choose React?
ReactJS is a fast, user-friendly, scalable JavaScript library for building user interfaces. It has been gaining popularity due to its potential for creating high-quality UIs.It is used by companies such as Facebook, Airbnb & Walmart.
Q4. Why is React faster than Angular?
React is a JavaScript library for building user interfaces. It was created by Facebook and is currently the most popular library for building user interfaces. React works well on large projects because it handles state very well.
Angular is a web development platform created by Google. It is used to build front-end applications. Angular has many features that make it better than React, such as built-in animations and data binding. However, React is faster and easier to learn, so React should be your choice if you start a new project.
Q5. How does React work?
React can create PWAs. PWAs are websites that can be loaded without requiring users to install an app on their devices first — a key advantage as smartphone usage continues to grow increasingly mobile-first orientated.
While both ReactJS & Angular can create PWAs, Angular comes with built-in features specifically designed for this purpose, such as Universal Module Definition (UMD) support and lazy loading of resources.
Q6. Why Should You Use Angular?
There are many reasons why Angular is a popular front-end web development framework.