The client required a mobile application that could function as a restaurant & hotel reservation system for their business. ValueCoders provided a tailored solution that met all the client's requirements, enhancing business operations and improving customer experience.
The client wanted an easy-to-use application offering Hotel/Restaurant rooms, table management, and reservation. To meet the requirements, our team developed a featured-packed mobile application offering the following features:
● Connectedness
The application enables vendors to connect with the right customers seeking comfortable accommodation & food.
● Customization
Apart from rooms, guests/customers can book tables at restaurants & hotels and subscribe for discounted rates and special offers.
● Easy & Fast Booking Process
The application seamlessly works, and the guests/customers will experience an easy and quick booking summary showing all the relevant details of their transactions. They will receive automatic booking confirmations, reminders, cancellation notices, and feedback requests via email or text.
● Effective Management of Guests with Increased Loyalty
Guests can receive the benefits provided by vendors once they reach the benchmark.
● Multi-Language Support With Speech-to-text Guests Conversion
Guests/Customers can select a preferred table or leave special instructions with their reservations & communicate in any language.
● Automatic Reminders & Confirmations
This feature allows customers to add themselves to a waitlist or sign up for a reminder. It also notifies the guests when a takeout order is ready.
● Restaurant/Hotel Menu & Tables
The hotel manager can modify the menu and tables according to availability, and a new menu can also be added to the menu card.
● Security Measures
The system uses various security measures like data encryption, two-factor authentication, and regular data backups to ensure data security.
● Maintenance & Support
The system uses various security measures such as data encryption, two-factor authentication, and regular data backups to ensure data security.
The following are the requirements and specifications of this project:
Functional Requirements: The primary function of this application is the online booking of tables and rooms in hotels and restaurants.
Table/Room Booking: The user can book any table or room through this application anytime and anywhere.
Menu Booking: Booking the menu along with the table is the customer’s choice, which means the customer can either book the table or table with the menu.
Cancel Booking: Users can cancel the booking if they cannot reach during the booking slot.
Contact: The user can contact the hotel/ restaurant admin anytime using this application.
Non-Functional Requirements
A non-functional requirement defines the quality of the application. They are essential to ensure the usability and effectiveness of the entire system. To assess the performance of a system, the following must be specified.
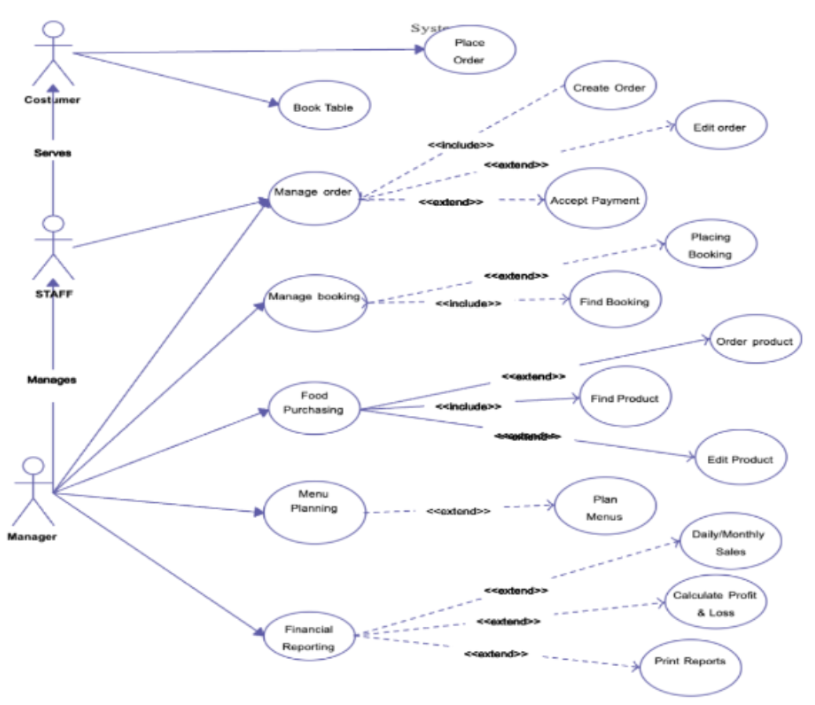
Sequential Diagram

● Application Roles
Manager – has the following options
Waiter – has the following options
Chef – has the following options
Marketing – has the following options
Admin – has the following options
Customer – has the following options
| Key Challenges | Solutions |
| React time chat in any language (One to one chat) | Used Socket.io and API for speech-to-text for implementation of real-time communication |
| Nativewind CSS | For UI implementation uses Nativewind only |
This project focuses mainly on computerizing hotel & restaurant management consequent upon numerous problems faced by the manual handling of hotel information. The objective of this study is thus to design and develop an online hotel and restaurant management and reservation system that will:
● To provide an easy way to automate information about the day-to-day activities of a hotel and restaurant, such as an online facility for checking the availability of rooms, ordering food, table reservation, and also booking the room and event hall.
● Facilitate increased productivity, decreased paperwork, and ability to analyze trouble spots.
● To maintain security and secrecy of the hotel details.
● To provide accurate data when it is required.
PROCESS
The process typically involves the following steps:
The primary goal of this application is to provide guests with a seamless and hassle-free experience while ensuring that the hotel or restaurant can efficiently manage their table and room availability.
● DOCUMENTATION
This system is designed to allow users to make and manage reservations for tables and rooms at a hotel or restaurant. The system includes a user-friendly interface, a robust database, payment gateway integration, security measures, and system maintenance and support. This system provides users with a seamless and hassle-free reservation experience.
● PROJECT ARCHITECTURE
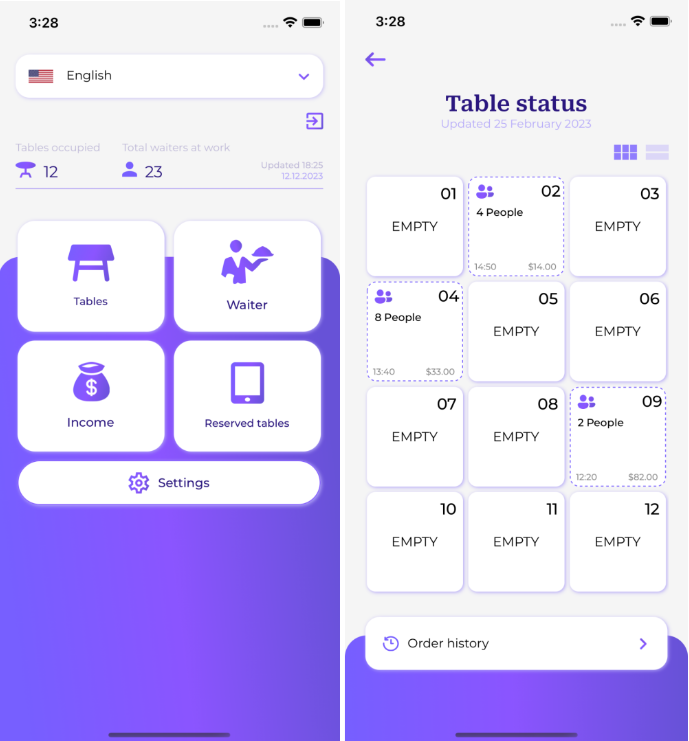
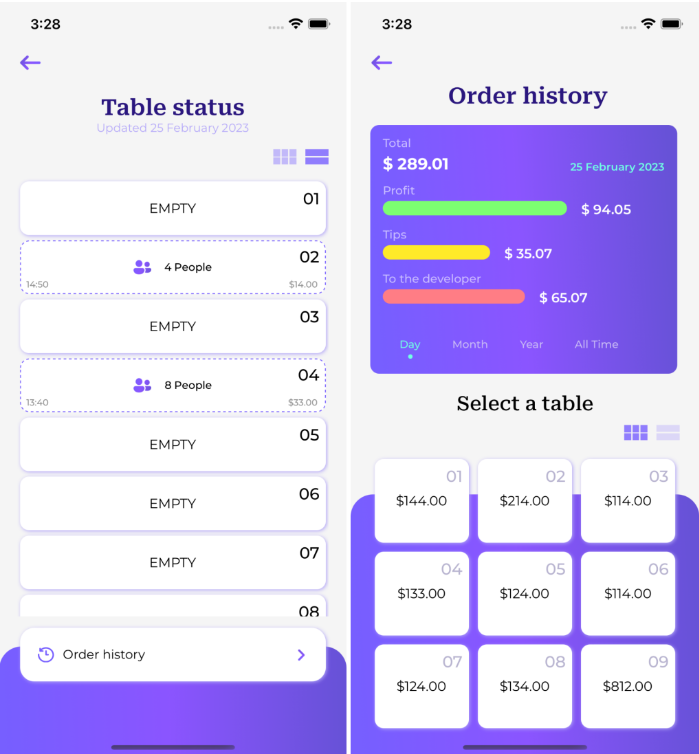
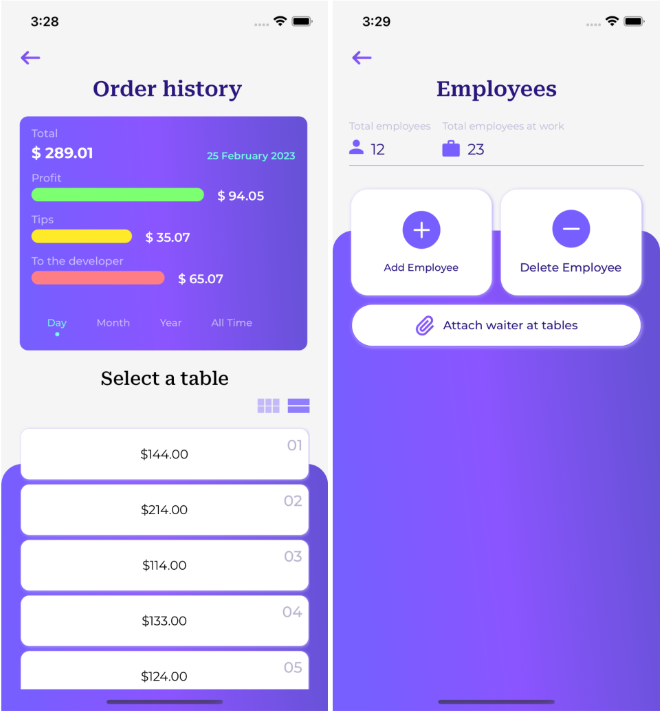
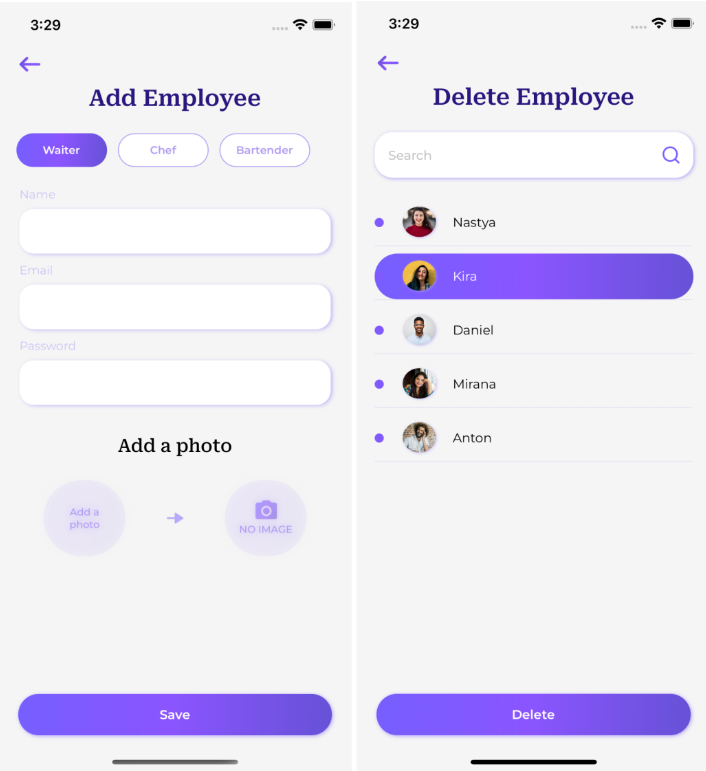
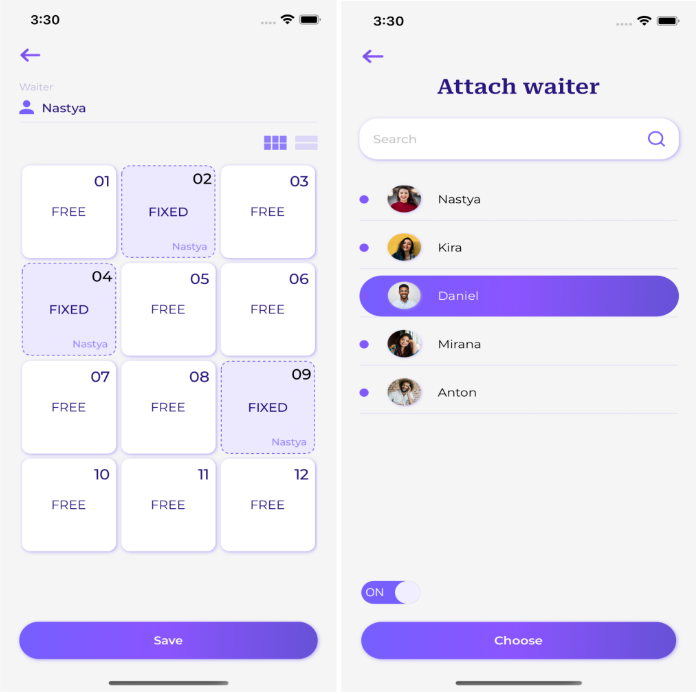
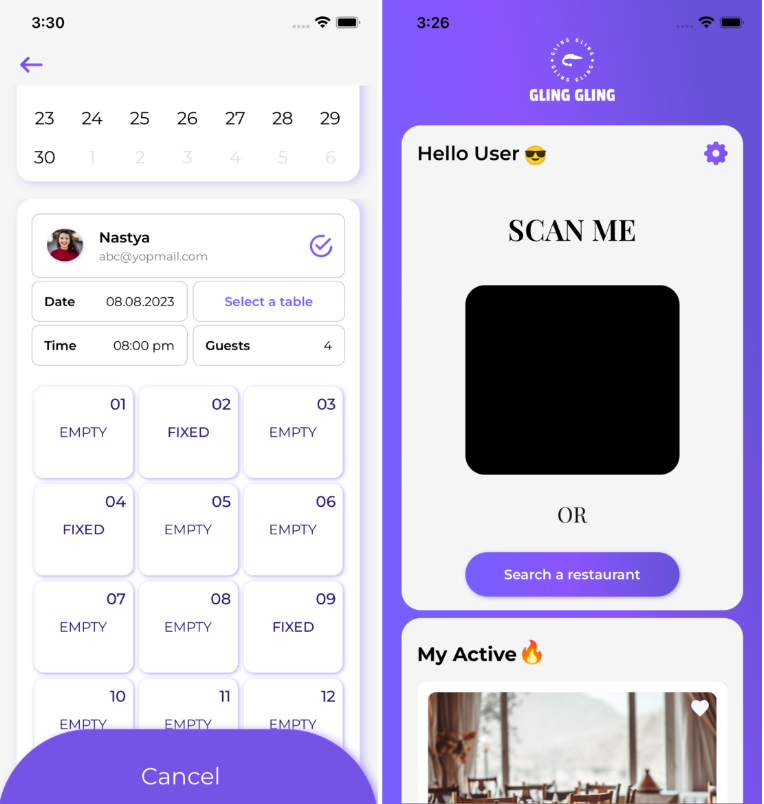
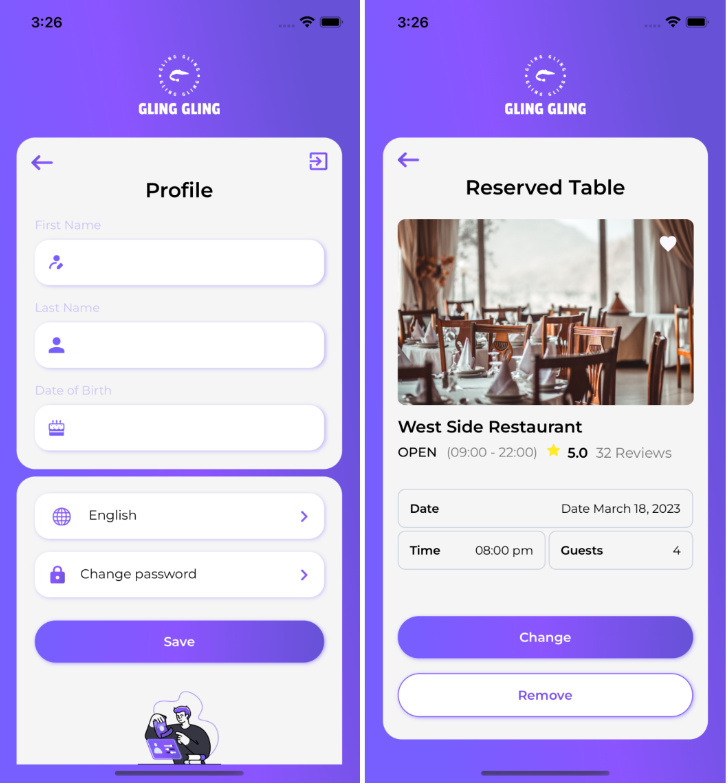
User Interface: The application’s front-end layer is responsible for displaying the user interface to the customer. This layer includes a mobile application that allows users to search available rooms or tables, view pricing and amenities, and make reservations.
Business Logic: This layer is responsible for processing the user’s requests, checking availability, calculating prices, and managing reservations. It includes several microservices that handle different aspects of the reservation process, such as booking, payment processing, and customer communication.
Data Storage: This layer is responsible for storing all the information related to the hotel and restaurant, such as available rooms and tables, pricing, customer information, and reservation details. It uses a MySQL database for data storage.
APIs: APIs are used to facilitating communication between different components of the system. The application uses APIs to retrieve information about available rooms and tables from the business logic layer, while the business logic layer uses APIs to store or retrieve data from the database.
Payment Gateway: This is the payment processing layer responsible for securely processing customer payments. Stripe payment gateway is used in the application.
Notification System: This layer sends notifications to customers regarding their reservations. It could include email or SMS notifications sent to customers when their reservations are confirmed, updated, or canceled.
Folder Structure: Separate folders for components, screens, assets, and utilities. First, create a base folder, “src” which will store all the necessary folders or files for the project. assets/ This folder will store all the assets we use in react-native.
All static files, like fonts and images, are in this folder. Also, added more assets like videos in this folder.
Components/
In the components folder, create multiple component files to wrap the application components and determine their overall layout. Add reusable and UI components and divide components based on categories: atoms, molecules, & templates.
Localization/
This is used for localization and globalization. Multi-language configuration
store/
This is used for state management (redux-saga) where I have created store services for each module.
screens/
This is used for all screen components.
constants/
This is used for placing colors code, images, and other constants in a single place.
Navigation: Navigation is an important aspect of any mobile application. A popular navigation library React Navigation is used, which provides a simple and customizable API for handling different types of navigation.
State Management: Managing the application state is crucial for building scalable and maintainable applications. Redux saga is used in this application for state management.
APIs & Services: This application requires communication with APIs and services. Axios is used for handling API requests.
Styling: Native wind is used for styling components.
Testing: Jest is used for testing libraries and components.
Localization: This application supports multiple languages. For localization i18next is used.







Our consultants will respond back within 8 business hours or less.
We have worked with ValueCoders for more than a year, and their skilled team has allowed us to scale up during certain projects thereby allowing our full time team to focus on core platform functionality. Recommended.

The team at ValueCoders has been a fantastic asset within our startup business. We had the option to interview before hiring. The team is attentive, talented, & very adaptable to the changing circumstances of business.

ValueCoders is very professional development team. I used their expertise in the building of an online comparison tool. I would highly recommend the ValueCoders as they go the extra mile to deliver a good product.

I engaged with ValueCoders in January of this year to provide software development expertise for our 20/20 B.E.S.T Safety Software and the results have been fantastic! They have dedicated & knowledgeable software teams.

ValueCoders is our go-to partner to help us realize our software needs. They are supportive, friendly, and always ready to help us when we face difficulties in the project. I will rate them 10/10. Highly recommended!

ValueCoders has been able to establish the continuity of the development process. On balance, we can say that it was the right decision to outsource the development to India and that ValueCoders was the right choice.

At ValueCoders, they have a problem-solving culture. We worked as a team, not as a client and developers. They stay connected and report on a regular basis. In the end, it all culminated in an awesome product.

ValueCoders is a remarkable offshore IT company with highly skilled developers. They have provided me with expected positive outcomes for every project they undertook. I highly recommend ValueCoders to others.

