Every startup or small business needs robust web platforms today, which can develop high-quality web solutions within a short time period. To implement this idea, web developers have shifted their core concerns to booming web technologies.
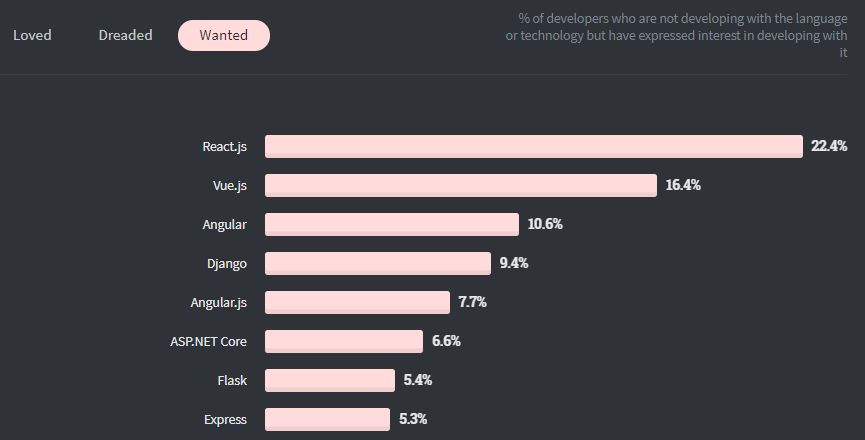
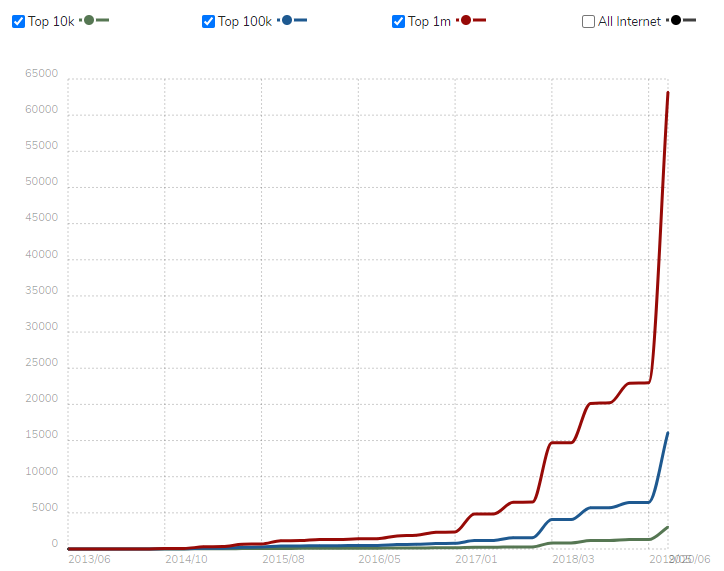
22.4% and 16.4% of developers are not using technology, but they have expressed interest in developing with REACT.JS AND VUE.JS, respectively.
Source: Stack Overflow Survey 2020
Vue vs React one such topic that requires your attention if you want to choose the best framework among Vue and React to develop an impactful web application for your business.
In fact, for front-end development, Vue and React the most trending and rapidly developing tools because of many reasons. These web development tools have mature communities, broad support and popularity. However, both the tools consist of their own pros and cons; that’s why it is hard to analyze the result of Vue vs React war.
Vue vs React: Begin the war by knowing vital factors about Vue & React
Let’s start the war by knowing few essential things about VueJS and ReactJS. By knowing the vital factor of the JS framework you will be able to choose best one for your business needs.
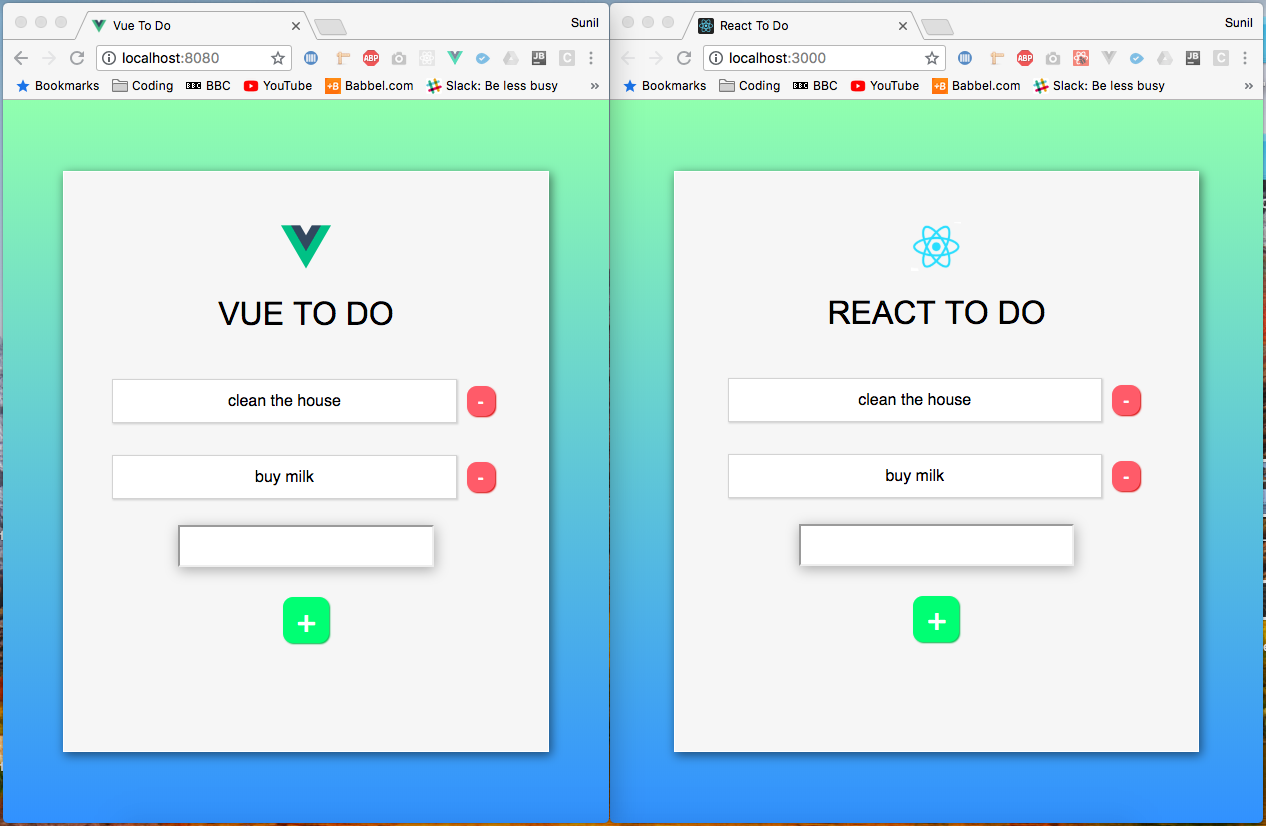
Vue
Source: Google
VueJS is an open-source growing JavaScript framework employed to produce interactive web interfaces. It is one of the most popular frameworks utilized to simplify web development. VueJS concentrates on the view layer. It can be effortlessly united into big projects for front-end development.
841,421 live websites are using Vue. Additionally, 549,909 sites that used Vue historically.
Source: Built With
Features of Vue.js
Virtual DOM: The use of virtual DOM is used by most of the framework, including Vue. It helps in optimization and is less expensive and make the development process faster.
Data Binding: This feature helps in manipulating or assigning values to HTML attributes and change the style.
Components: It is one of the vital features if Vue main help in creating custom elements, which can be reused in HTML.
Animation/Transition: VueJS provides several techniques to implement the transition to HTML components. This framework allows you to add third party animation libraries.
Templates: The framework provides HTML-based templates that unite the DOM with the Vue data. It organizes the templates into Virtual DOM Render functions.
If you want to make correct use VueJS then you can consult experienced Vue developers they will help you in knowing all essential things about Vue and will also help you to fulfil your business requirements.
React
Source: Google
React.js is a JavaScript library that is employed for creating user interfaces for single-page applications. It is mainly used to handle the view layer for web and mobile apps. React also enables you to build reuse UI components. This framework makes the development process faster, scalable, and simpler.
1,485,695 live websites using ReactJS and additionally 1,311,295 sites used this framework historically.
Source: Built With
React Features
JSX: It is a JavaScript syntax extension. It’s an XML or HTML like syntax utilized by the ReactJS. This syntax extends the ES6 so that HTML similar text can co-exist with JavaScript react code.
Components: ReactJS app is made up of various components, and every component has its logic and controls. These components can be reusable, which aid you to manage the code.
One-way Data Binding: ReactJS follows unidirectional data movement or one-way data binding. The one-way data binding grant you better control throughout the application.
Virtual DOM: A virtual DOM object is a description of the original DOM object. This feature mainly makes the application faster.
By consulting with experienced React developers, you can know entire things about React and developers will also help you to grow your business productivity.
Vue vs React: What’s Common Between Them?
- Reactive and Component Structure
- Virtual DOM
- JavaScript usage
Both Vue and React have powerful features and tools for web development. However, the selection of the right tool is quite difficult but can be done after considering the differences between the two. In this blog, we will see a comparison between two strong web platforms namely, Vue vs React.
To do the comparison between Vue vs React, we have listed out various parameters using which both are differentiated from each other.
Comparison Between Vue vs React
#1. Vue vs React – Development Speed
As per the survey, Vue and React JS are particularly similar in the speed of development, since there are many libraries, frames and additional packages that help you create the web application quickly. It all depends on the coding experience of developers and the skills that allow leaning towards React JS or Vue, but in reality, the time estimates for similar tasks are, for example, the same.
Both Vue and React JS are the same in development speed.
Scores: Vue – 1 | React – 1
#2. Vue vs React – Community Support & Popularity
As per the data on StackOverflow, there are approx. 115.900 questions within #reactjs. In addition to it, about 50.000 npm packages are available for React.js developers. While there are about 27.000 questions on StackOverflow within #vue.js and about 14.000 npm packages available for Vue js developers.
React JS community is much bigger than that for Vue JS. In fact, React is the most popular JavaScript library with great support, a large knowledge base, and community.
Scores: Vue – 1 | React – 2
Related Blog: Vue.js Is Good, But Is It Better Than Angular Or React?
#3. Vue vs React – Cost
The development cost depends on various factors, such as the experience of the developer and the level of job, location, etc., so it can vary a lot. To have some numbers in mind, we can consider the average cost of the Codementor platform to Vue and React JS.
Considering the average cost, ReactJS developers are a little bit costly than Vue developers.
Scores: Vue – 2 | React – 2
“Want to build your own app? ValueCoders, a software development company offers dedicated Vuejs developers at affordable prices for startups and SMEs. CONTACT US TODAY!!”
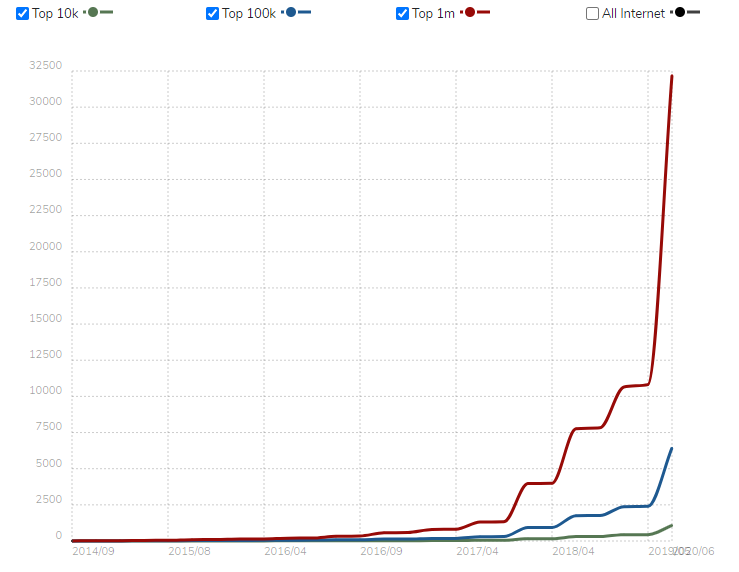
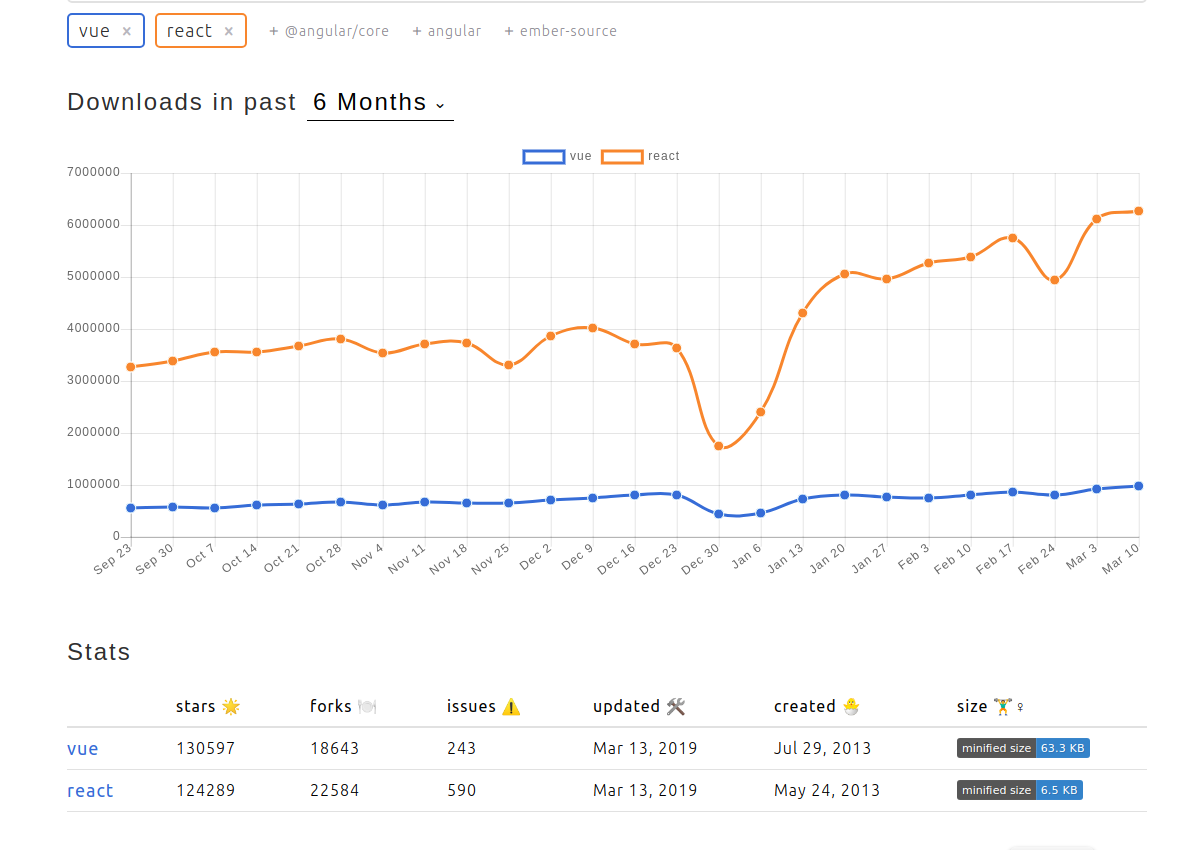
#4. Vue vs React – Maturity Standards
Img src: npm trends
If you use immature tools for project development then it may involve certain risks like vulnerabilities or bugs. It will not have a big community to resolve your issues on time. But Vue, as well as React, has huge community support.
React JS was developed and launched by Facebook in 2013 and is still being implemented in its own products such as WhatsApp, Instagram. It is one of the most popular JS frames on GitHub with around 117,500 stars.
On the other hand, Vue JS was introduced in February 2014 by Evan You, a former creative technologist at Google. Evan was responsible for the UI / UX prototypes and creative experiments at Google Creative Lab in 2012-2014 and was working with React and Angular. Till date, Vue is also one of the most popular frameworks to adopt in web development with 122,000 stars on GitHub.
Both Vue and React JS have a mature history, great support, and popularity among web developers’ community.
Scores: Vue – 3 | React – 3
#5. Vue vs React – Flexibility
Vue JS is a dynamic framework that utilizes the most basic tooling for creating an application. It offers a number of functionalities as listed below:
- Vue Router for app’s URL management
- Vuex for state management
- Provide Vue JS Server-Side Renderer for server-side rendering
On the other hand, React JS does not offer any functionality for state management. You have to use Redux as a state management tool. Moreover, MobX is also much popular as React JS associate. React router is also a third-party one and not an official package.
Vue is more intuitive than React JS both for small as well as large applications.
Scores: Vue – 4 | React – 3
#6. Vue vs React – Performance
For checking the performance, you need to turn to js-framework-benchmark that can help to compare both. For example, React JS consumes 187.6 ± 4.3 ms for creating 1000 rows after the page loaded while Vue JS consumes 169.2 ± 3.6 ms. React JS take 19.6 ± 4.7 ms to swap 2 rows on a 1K table (with 5 warmup iterations) while Vue JS 21.8 ± 4.5 ms to do the same thing.
React has excellent performance, but both Vue and React are quite close, compared to particularly slow or especially fast development tools.
Scores: Vue – 4 | React – 4
Want to build your own app? ValueCoders, a software development company offers dedicated Reactjs developers at affordable prices for startups and SMEs. CONTACT US TODAY!!
Read More: AngularJS vs ReactJS: What’s good for your business?
#7. Vue vs React – Mobile App Development
In mobile app development, React Native helps React developers build a mobile application. It is a framework for creating cross-platform iOS and Android applications using JavaScript. It appeared in early 2015 and is based on React. It does not use WebView and HTML technology, but the native components have links in JS and are wrapped in React. In fact, iOS support for React Native is better than Android, but the dynamics of Android support is quite promising.
On the opposite side, Vue JS is paired with NativeScript (NS) that allows you to create cross-platform applications using XML, CSS, JavaScript. NativeScript solves the same problem as React Native mentioned above, but they have some differences.
React Native is much more popular and utilizable in the developer’s community that means a bigger amount of ready-made solutions are available for mobile development.
Scores: Vue – 4 | React – 5
If you are a coder, you can find many free resources for learning React JS to know more about it.
If I talk about the result of Vue vs React war, then both frameworks give a neck to neck performance. It is quite hard to say that which one is best; in fact, I will say that both frameworks are quite good at their own place. If you are trying to develop complex websites like e-commerce solutions, then you should go for React JS. However, Vue JS is also the right choice if you are going to create lightweight and easy-to-fix applications. So, this is the end of our analysis on Vue vs React.
Have a look at the video below to explore how vue.js is good:
Final Words
Well, one thing I want to tell you that selection of right framework for web or mobile app development is the essential part, but along with that, it is also crucial to choose right and dedicated developers from the best software development company. If the developers are experienced and efficient, then only he/she will be able to make correct use of the framework.
If you want to make correct use of the framework to develop impactful web or mobile application, then Hire Offshore React developers or Vue developers from ValueCoders (a leading software development company India).
ValueCoders provides the best software development services in India since 2004 and also have delivered 4200+ projects globally. Our developer’s minimum has 3 years of experience, and they have the capability to make correct use of new technologies.
Get free consultation and let us know your project idea to turn it into an amazing digital product.