Angular, React, and Vue JS are three of the most popular JavaScript frameworks around today, and rightly so. These frameworks have revolutionized web development over the past few years, and their popularity isn’t slowing down anytime soon.
In fact, many developers predict that the three leading JavaScript frameworks will continue to become more dominant throughout 2022 and beyond.
Here, We Will Seek The Best Javascript Framework For Your Next Project
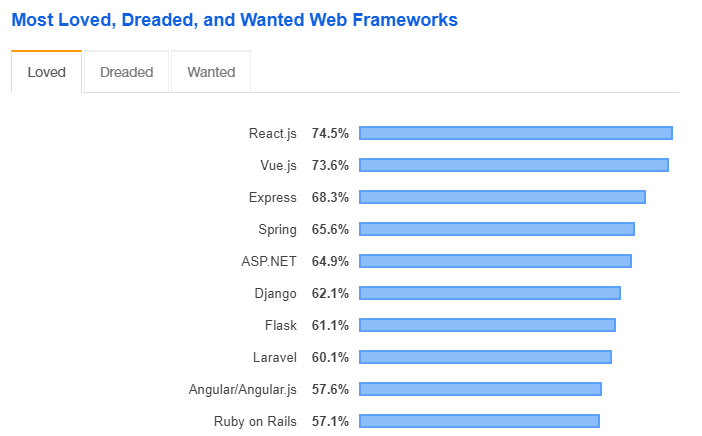
Even StackOverflow survey reports that React is used most of the time while developing any web development project, followed by Vue.

However, with the rise of Angular 4, React 16, and Vue 2, it’s hard to keep track of which framework you should choose to build your next project.
Also Read: Vue.js Is Good, But Is It Better Than Angular Or React?
To help make your decision easier, we’ve chalked out this guide on Angular vs. React vs. Vue, outlining the strengths and weaknesses of each platform while recommending which one you should choose to build your next web development project.
So let’s dive in!
Angular: A Brief Introduction

Angular is an open-source JavaScript framework created by Google. It lets you create Single Page Applications (SPAs) that load faster and offer a smoother user experience.
It lets you use HTML as your template language and enables you to extend HTML syntax to express your application’s components clearly and succinctly.
Moreover, web developers have widely adopted Angular due to its productivity benefits. You can also take advantage of this by hiring dedicated Angularjs developers that will create a dynamic web app for your business.
Pros Of Using Angular

- Angular is concise and easy to learn.
- Angular provides two-way data binding, which makes wiring up your application much more spartan.
- Angular has a built-in dependency injection system, making setting up your application much easier.
- Angular provides templating capabilities, making creating views for your application much more straightforward.
- Angular comes with a comprehensive set of documentation and tutorials, making it more manageable.
- It makes development faster and easier.
Also Read: 9 top JavaScript frameworks in today’s time (updated)
Cons Of Using Angular
- Angular is not as versatile when compared to other frameworks like Angular vs. React. It can be more challenging to use for certain types of projects.
- It can be more complex and challenging to learn than some other frameworks.
- There is less community support for Angular compared to other frameworks. This makes it challenging to find help when you need it.
React: A Brief Introduction

React is a JavaScript library for building excellent user interfaces. It lets you develop reusable components to make code easy to read and maintain.
When someone interacts with a React component, React updates the component automatically. This makes your app more responsive and fast. Hire React js developers to make your web development project a big success.
Moreover, React is used by large companies such as Airbnb, Facebook, Netflix, and Walmart. Many new websites and apps are being built with React because it’s fast, scalable, and easy to use.
Pros Of Using React

Source: third rock techkno
- React is incredibly fast and efficient when compared to Angular vs. React, making it ideal for high-traffic websites and applications.
- React is easy to learn and use, which makes it an excellent choice for beginners and experienced developers alike.
- React allows you to create reusable components, making development more manageable and more organized.
- A large community of developers use React, so you can find help and support when you need it.
Cons Of Using React
- The code can be more complex and challenging to read and understand than code written in other frameworks.
- React can be slow to render complex pages. If you have a lot of content or need to render complex UI elements, React can be slow.
- React can be challenging to learn for beginners. The syntax can be confusing, and it takes time to get used to all the different concepts.
Also Read: React vs Angular: Which Is the Best JavaScript Framework
Vue: A Brief Introduction

Vue is a progressive framework for building dynamic user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
The core library only focuses on the view layer and is easy to pick up and integrate with other libraries or existing projects.
On the other hand, Vue is also capable of powering sophisticated Single-Page Applications when combined with modern tooling and supporting libraries. You can also hire vue.js developers to get efficient apps developed in no time.
Also Read: Top Countries To Outsource Angular Web App Development Projects
Pros of Using Vue

Source: Tekki web solutions
There are many reasons enterprises choose to use Vue.js when building web applications. Here are some key benefits of using Vue:
- Vue is very lightweight and fast. This makes it ideal for building high-performance applications where speed is crucial.
- Vue is easy to learn and use. It has a gentle learning curve, making it accessible to new developers.
- It is also compelling and flexible, allowing experienced developers to build complex applications.
- Vue has a great set of built-in features, including a router, a state management library, and an official CLI tool. This means that you can quickly get started with building your app without having to install any third-party libraries.
- Vue has a strong community behind it, with many open source libraries and tools available. This makes it easy to find help and support when you need it.
Cons of Using Vue
- One potential disadvantage of using Vue is that it can be more complex and challenging to use than other front-end frameworks, such as React or Angular.
- Vue doesn’t always have the same level of community support as other popular options, making it harder to find reliable resources for working with the framework.
Now, as we have discussed the pros and cons of each framework, let’s compare them based on a Learning curve, Popularity, Ecosystem, Performance, syntax, Ease of App Migration, etc., to understand which would be a perfect fit for your web development project.
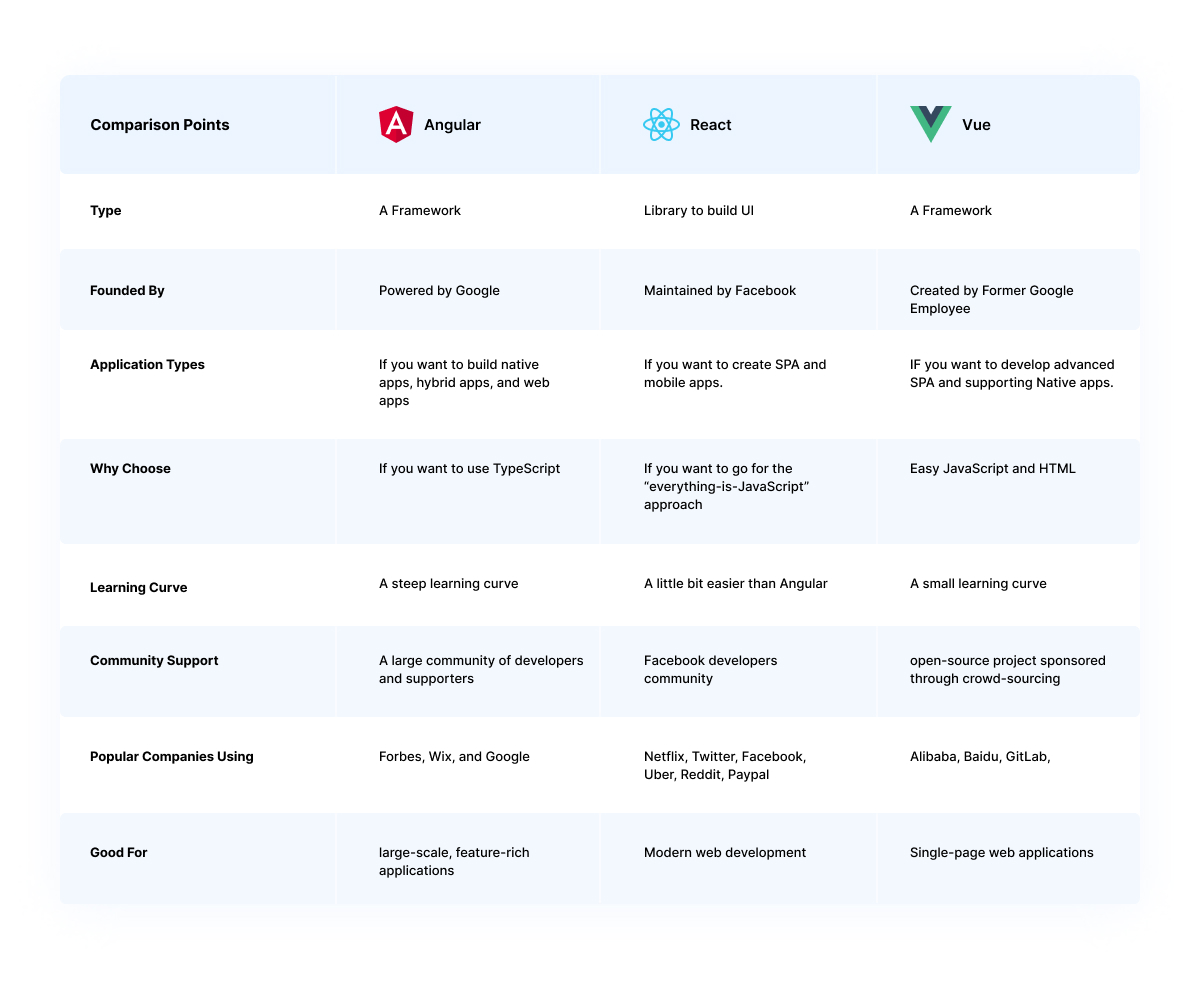
Angular vs. React vs. Vue: A Comparative Analysis
Comparison Points
-
Popularity & Market Trends
“Angular, React, and Vue” are all popular JavaScript frameworks. Angular is a full-fledged framework, while React and Vue are lightweight libraries.
Angular is a popular choice for enterprise applications, while React and Vue are more popular among start-ups and small businesses. Angular has a wide adoption rate and a large community of developers, while React and Vue have a smaller but growing user base.
Moreover, Angular is still the most popular framework in terms of market trends, followed by React. You can also contact an Angular development company in India to reap the benefits.
However, Vue is quickly gaining ground and is expected to continue to grow in popularity in the coming years.
Also Read: AngularJS vs ReactJS : What’s good for your business?
2. Language
Angular uses TypeScript, a superset of JavaScript. React uses JavaScript. Vue can use either JavaScript or TypeScript. Each language has its advantages and disadvantages.
TypeScript is a typed language that can catch errors early on, while JavaScript is a dynamic language that is easy to learn.
3. Development Tools
Angular, React, and Vue all have various development tools available. Angular has a wide range of IDEs and extensions available, while React has a smaller selection but still enough to get the job done.
Vue also has a good selection of IDEs and extensions. Enterprises can choose from various options, while start-ups and small businesses may be better off with a lighter-weight option.
4. Learning curve
Angular is a full-fledged framework with various features, which can make it challenging to learn for beginner developers. React is a lightweight library that is easier to learn, but it lacks some of the features of Angular.
Vue is a progressive framework that strikes a good balance between learning curves and features. It is easy to learn for beginners but still has advanced features for more experienced developers.
5. Syntax
The syntax for Angular, React, and Vue is different. Angular uses TypeScript, which is typically a superset of JavaScript. React uses JavaScript with JSX, which is an extension that allows you to embed XML in your code.
Vue uses HTML with a particular attribute syntax. Entrepreneurs can choose the syntax that best suits their needs.
6. Ease of App Migration
One of the crucial considerations while choosing a JavaScript framework is the ease of app migration which means how easy it is to migrate an existing app from one framework to another.
Angular has the most challenging migration path, followed by React. Vue has the easiest migration path as it is compatible with other frameworks and libraries.
7. Ecosystem
Each of these frameworks has a different ecosystem. Angular is a complete framework with a large number of features and libraries.
React is a lightweight library that focuses on the UI. You can also get in touch with a top-class React development company in India to develop efficient user interfaces for your app.
Moreover, Vue is a progressive framework that can be used for both small and large projects.
8. Component-based Architecture
Another important consideration is whether the framework uses a component-based architecture. This is important because a component-based architecture makes it easier to reuse code and develop large-scale applications.
Angular and React both uses a component-based architecture, while Vue does not. However, Vue provides support for components, making it possible to develop component-based applications using the Vue framework.
9. Scalability
When choosing a JavaScript framework, it is essential to consider scalability. That is, how well the framework can handle large-scale applications.
In general, Angular and React are more scalable than Vue. This is because they are designed for large-scale applications. However, Vue can also be used for large-scale applications if appropriately designed.
10. Performance
Angular, React, and Vue are all swift frameworks. Angular has an advantage in terms of server-side rendering, while React has an advantage in terms of bundle size. Vue is somewhere in between the two. All three frameworks are capable of delivering high-performance applications.
Conclusion
When choosing a JavaScript framework for your next project, it is crucial to consider the various factors mentioned above. Each of the frameworks has its own advantages and disadvantages, so you need to decide which one fits your needs best.
Angular is a full-fledged framework with a wide range of features, while React is a lightweight library that is easy to learn. Vue is a progressive framework and has its major uses in both small and large projects.
Hence, All three frameworks are capable of delivering high-performance applications. You can also get in touch with a top-class custom software development company like ValueCoders to get an efficient app developed for your business.
Get free consultation and let us know your project idea to turn it into an amazing digital product.